Sorry, the page you are looking for is currently unavailable.
Please try again later.
If you are the system administrator of this resource then you should check the error log for details.
Faithfully yours, nginx.
\ No newline at end of file diff --git a/dist/about/callme.html b/dist/about/callme.html deleted file mode 100644 index c5e6c8d..0000000 --- a/dist/about/callme.html +++ /dev/null @@ -1,48 +0,0 @@ -上海总公司
电话: 021-51875808
地址:上海市嘉定区金沙江西路1555弄C2区31号501室
深圳分公司
电话: 0755-88833820
地址:深圳市宝安区石岩街道松白路三联工业区B栋2楼
售前咨询邮箱:sales@xixunled.com
技术支持邮箱:tech@xixunled.com
投诉及建议邮箱:service@xixunled.com

智慧车载控制
李经理 手机/微信: 18028752073
智慧灯杆控制
李经理 手机/微信: 19924487235
李经理 手机/微信: 18939714031
张工 手机/微信: 18938847869
贸易外贸公司及LCD屏幕控制
代经理 手机/微信: 18028773205
胡工 手机/微信: 18122087701
同步大屏及渠道大客户常规控制
伍经理 手机/微信: 18033421270
董工 手机/微信: 18038068559
国内技术支持
易工 手机/微信: 18938849935
蒋工 手机/微信: 18038130285
刘工 手机/微信: 18129853007
蔡工 手机/微信: 18126409203
王工 手机/微信: 18964074955
柳工 手机/微信: 18122087173
海外支持
谭丹 Daisy WhatsApp/微信: 18676664564 企业邮箱: td@xixunled.com
王慧 Emily WhatsApp/微信: 18964074955 企业邮箱: emily@xixunled.com
二次开发
郭工 手机/微信: 18123982827
邮箱: sdk@xixunled.com
项目定制
邮箱: sdk@xixunled.com
因公司业务蒸蒸日上,蓬渤发展,规模不断扩大,现诚招区域代理商(北京、福建、成都、西安)。我们有优质的产品和服务,并能提供给您意想不到的优惠,赶快来挑战一下吧!
联系人:李经理
电话:18028752073
微信:lil_2011

上海熙讯电子科技有限公司是全球户外数字传媒与LED显示控制系统解决方案服务商,致力于以互联网技术和智能系统推动行业的产业升级,为打造数字智慧城市贡献力量。10年来我们精耕于这一领域,凭借卓越的创新能力、突出的定制能力、优秀的服务能力、赢得了全球客户的信任!

上海总公司
电话: 021-51875808
地址:上海市嘉定区金沙江西路1555弄C2区31号501室
深圳分公司
电话: 0755-88833820
地址:深圳市宝安区石岩街道松白路三联工业区B栋2楼
售前咨询邮箱:sales@xixunled.com
技术支持邮箱:tech@xixunled.com
投诉及建议邮箱:service@xixunled.com

智慧车载控制
李经理 手机/微信: 18028752073
智慧灯杆控制
李经理 手机/微信: 19924487235
李经理 手机/微信: 18939714031
张工 手机/微信: 18938847869
贸易外贸公司及LCD屏幕控制
代经理 手机/微信: 18028773205
胡工 手机/微信: 18122087701
同步大屏及渠道大客户常规控制
伍经理 手机/微信: 18033421270
董工 手机/微信: 18038068559
国内技术支持
易工 手机/微信: 18938849935
蒋工 手机/微信: 18038130285
柳工 手机/微信: 18122087173
陈工 手机/微信: 18018772556
易工 手机/微信: 18126448963
罗工 手机/微信: 18126409203
韦工 手机/微信: 18018772630
海外支持
王工 Emily WhatsApp/微信: 18964074955 企业邮箱: emily@xixunled.com
谭工 Daisy WhatsApp/微信: 18676664564 企业邮箱: td@xixunled.com
李工 Lina WhatsApp: 18964074955 微信:17347519660 企业邮箱: lina@xixunled.com
二次开发
郭工 手机/微信: 18123982827
邮箱: sdk@xixunled.com
项目定制
邮箱: sdk@xixunled.com
因公司业务蒸蒸日上,蓬渤发展,规模不断扩大,现诚招区域代理商(北京、福建、成都、西安)。我们有优质的产品和服务,并能提供给您意想不到的优惠,赶快来挑战一下吧!
联系人:李经理
电话:18028752073
微信:lil_2011

2020.10.13
作为社会人,每个人都要与他人往来和接触,总有见一面的时候,总会产生或好或坏的第一印象,就第一印象而言,谁都只有一次机会...

2020.10.13
作为社会人,每个人都要与他人往来和接触,总有见一面的时候,总会产生或好或坏的第一印象,就第一印象而言,谁都只有一次机会...

远程喊话,可视化对讲
DSS 智能显示屏功能
高清语音,耳机和高性能回声消除的全双工扬声器
千兆以太网、QoS、加密传输,自动配置
| 类型 | 远程喊话话机 |
|---|---|
| 型号 | RHH1 |

内置高清摄像头和红外补光灯,采用 H.264 编码
内置 3W 扬声器和 AEC 算法,实现高品质双向免提通话
防护等级 IP65
采用铝合金面壳,铸铝底壳,防爆等级 IK10
面盖防拆设计,防拆警报触发时上报控制中心
宽温工作-40℃到 70℃
系统在线管理和升级
| 类型 | 智能视频对讲机 |
|---|---|
| 供电 | DC12V/1A 或 PoE |
| 工作温度 | -40 ~ 70°C |
| 储存温度 | -40 ~ 70°C |
| 相对湿度 | 10% - 90% |
| 设备尺寸 | 195x120x34mm |
| 设备重量 | 1015g |

运行指示灯用于指示传感器是否处于正常工作状态
搭配熙讯科技 Y50 控制卡使用
最大支持 4 路电源电压检测功能
标配烟雾、开关门等检测接口
| 类型 | Lora 无线同步模块多功能卡 |
|---|---|
| 同步辐射半径 | 2KM(受实际使用环境影响剧里可能会有偏差) |

无线校准屏与屏时间,让播放画面切换完全同步,误差 10ms 以内(受实际环境影响参考值可能会有偏差,肉眼看不到延迟)
搭配 Y50 控制卡使用,实现 IP 广播和音频播放
标配 2 路远程继电器开关,控制交流接触器开和关,实现远程硬断电
最大支持 4 路电源电压检测功能
标配烟雾、开关门等检测接口
| 类型 | Lora 无线同步模块多功能卡 |
|---|---|
| 同步辐射半径 | 2KM(受实际使用环境影响剧里可能会有偏差) |


运行指示灯用于指示传感器是否处于正常工作状态
无线校准屏与屏时间,让播放画面切换完全同步,误差 10ms 以内(受实际环境影响参考值可能会有偏差,肉眼看不到延迟)
同步Lora模块(配套Y50/Y70功能扩展)
标配 2 路远程继电器开关,控制交流接触器开和关,实现远程硬断电
最大支持 4 路电源电压检测功能
标配烟雾、开关门等检测接口
| 类型 | Lora 无线同步模块多功能卡 |
|---|---|
| 同步辐射半径 | 2KM(受实际使用环境影响剧里可能会有偏差) |

一个屏体使用一个功放两个喇叭
全频音响喇叭扬声器音质效果好,低频厚重,中频饱满,安装、操作方便简单,应用范围广泛
| 类型 | 扬声器 |
|---|---|
| 版本号 | Ver.1.0 |
| 额定功率 | 33W |
| 重量 | 250g±8% |

支持绊线入侵、区域入侵
支持 20 倍光学变倍,16 倍数字变倍
采用 200 万像素 4寸 CMOS 传感器
支持最大2560*1440 30fps 像素 720P 1280*720
支持超星光级超低照度,彩色:0.005Lux@F1.6 黑白:0.0005Lux@F1.6
支持 H.265 编码,实现超低码流传输
内置 100 米红外灯补光,采用倍率与红外灯功率匹配算法,补光效果更均匀
支持 300 个预置位,8 条巡航路径,5 条巡迹路径
| 类型 | 摄像机 |
|---|---|
| 型号 | RP0 |
| 传感器类型 | 1/2.8 英寸 CMOS |
| 像素 | 200 万 |
| 最大分辨率 | 2560*1440 30fps 像素720P 1280*720 |
| 电子快门 | 1/1s~1/30000s |
| 最大补光距离 | 100m(红外) |
| 补光灯控制 | 倍率优先/手动/SmartIR/关闭 |
| 补光灯数量 | 3 颗(红外灯) |

统计设定范围内人数,超出设定阈值人数报警,可视化数据展示
支持区域入侵,绊线入侵,快速移动,人员聚集,停车检测,热度图
支持进入/离开人数统计,并可生成人数统计日/月/年报表,导出使用
支持排队管理;支持区域内人数统计
| 类型 | 摄像机 |
|---|---|
| 外观 | 枪型 |
| 传感器类型 | 1/2.7 英寸 CMOS |
| 像素 | 400 万 |
| 最大分辨率 | 2688×1520 |
| 电子快门 | 1/3s~1/100000s(可手动或自动调节) |
| 最大补光距离 | 80m(红外视频监控距离) 30m(暖光视频监控距离) 10m(暖光人脸检测距离) |
| 补光灯 | 2 颗(红外灯) 2 颗(暖光灯) |
| 镜头焦距 | 3.6mm |

实时统计当进入人数和出去人数,可视化展示客流数据
通过在立体行为分析中设置检测区域及离岗时间
支持对人员离岗状态进行检测
支持多种异常检测
| 类型 | 摄像机 |
|---|---|
| 型号 | RP2 |
| 传感器类型 | 1/1.8 英寸 CMOS |
| 像素 | 400 万 |
| 最大分辨率 | 2688×1520 |
| 电子快门 | 1/3s~1/100000s(可手动或自动调节) |
| 最大补光距离 | 15m(人脸检测距离) 40m(视频监控距离) |
| 补光灯数量 | 4 颗(暖光灯) |
| 镜头焦距 | 3.5-12mm |

支持A/B/C/D类违法停车抓拍,支持可自适应的多场景巡航监测
支持车卡口、压白线、压黄线、逆行、违法变道、车辆加塞等卡扣抓拍
支持以下车辆特征识别:车牌、车牌颜色、车身颜色、车辆类型、车标、车系
采用200万像素1/1.9英寸CMOS传感器
支持300个预置位,8条巡航路径,5条巡迹路径
| 类型 | 摄像机 |
|---|---|
| 型号 | RP3 |
| 传感器类型 | 1/1.9 英寸 CMOS |
| 像素 | 200 万 |
| 最大分辨率 | 1920*1080 |
| 电子快门 | 1/1s~1/30000s |
| 最大补光距离 | 220m(红外) |
| 补光灯数量 | 10颗(红外灯) |
| 镜头焦距 | 5.8mm~191.4mm |

输出延时保护,延长电池使用寿命
超低温启动
高可靠性-100%满载老化测试
绿色 LED 灯-电源工作状态指示
适用于车载显示屏应用
| 类型 | 电源 |
|---|---|
| 输入电压范围 | 9~36Vdc |
| 输出电压 | 4.2~4.5V、5.0V(选配) |
| 输出电流 | 0~40A |
| 最大输出功率 | 168W 180W 200W(选配) |
| 工作湿度要求 | 20~90% |
| 存储温度和湿度要求 | -30~85℃,10~95% |
| 过温保护 | 电源超出额定功率工作,过温保护启动 |


采用先进的传感技术实时测量
可全天候工作,耐候强
测量精度高,性能稳定
结构紧凑美观
高集成度,安装拆卸方便
免维护,不需现场校准
采用 ASA 工程塑料室外应用抗紫外线能力强
免费测试软件,部分参数可提供质检报告
| 类型 | 六合一空气质量传感器 |
|---|---|
| 型号 | R66 |
| 观测项目 | 温度、湿度、光照度、PM2.5、PM10、噪声(R66S可扩展二氧化碳,大气压,露点温度) |
| 响应时间 | 小于5秒 |
| 波特率 | 9600 |
| 通讯端口 | RS485 |
| 供电电源 | 12V |
| 工作电流 | 70mA |
| 工作温度 | -40℃ ~ +85℃ |

标配监测温度、湿度、风速、风向、光照度、噪声、PM2.5、PM10 八项参数,RS485 通讯
精度高、性能可靠,适用于户外和工业环境领域
搭配熙讯安卓系列控制卡使用,实时监测
实时监测大气环境数据,成本低,适合网格化布点
体积小、模块化设计,灵活布局
数据采集采用 32 位高速处理芯片,稳定、抗干扰
| 类型 | 六合一空气质量传感器 |
|---|---|
| 型号 | R68 |
| 观测项目 | 温度、湿度、风速、风向、 光照度、噪声、PM2.5、PM10 (R69可扩展大气压、降雨、量辐射) |
| 响应时间 | 小于5秒 |
| 波特率 | 9600 |
| 通讯端口 | RS485 |
| 供电电源 | 12V |
| 工作电流 | 70mA |
| 工作温度 | -40℃ ~ +85℃ |

感测当前环境的亮度,根据环境亮度,自动调节显示屏的亮度
标配1.5米线,如客户有特殊需求可定制
适用于Y系列发送卡(裸卡)
可在户外使用,三防
无需外接电源供电
| 类型 | 传感器 |
|---|---|
| 型号 | 亮度传感器 |
| 线长 | 1.5米 |
| 线径 | 4.6毫米 |
| 特点 | 根据环境亮度,自动调节显示屏的亮度 |

感测当前环境的亮度,根据环境亮度,自动调节显示屏的亮度
标配1.5 米线,如客户有特殊需求可定制
可在户外使用,三防
无需外接电源供电
配合M50B/M60B/M70B/M80B等播放盒子使用,航插头
| 类型 | 传感器 |
|---|---|
| 型号 | 亮度传感器(配合M50B-S/M60B-S/M70B-S/M80B-S/ST50) |
| 线长 | 1.5米 |
| 特点 | 根据环境亮度,自动调节显示屏的亮度 |

感测当前外界环境的温度和湿度,并在显示屏上显示
标配2米线,可定制
可在户外使用,三防
通讯端口:RS485
无需外接电源供电,配套发送裸卡型号RTH2线头端子, 配套发送盒型号RTH2B航插头
| 检测参数 | 数据 |
|---|---|
| 供电电压 | 5VDC/5~36VDC |
| 功耗 | <100mW |
| 通讯 | 方式:RS485; 协议:Modbus RTU; 地址:1~255可设置,掉电保存; 距离:0~1200米,通过中继器可延长 |
| 温度 | 量程:-40°C~+125°C; 分辨率:0.1°C; 精度:±0.3°C; 工作状态:-40°C~+85°C |
| 湿度 | 量程:0~100%RH; 分辨率:0.1%RH; 精度:±2%RH; 工作状态:0%~95%RH(无凝结) |
| 长期稳定性 | 温度:<0.03°C/yr; 湿度:<0.25%RH/yr |
| 参数复位 | 复位按钮/软件复位 |
| 看门狗 | 硬件、软件双重看门狗永不宕机 |
| 保护功能 | 过流/过压/反接/防雷击浪涌 |
| 外形尺寸(mm) | 长x宽x高x:65x46x28.5 |

4.5 高保真单元喇叭,双频单元配置,高保真音效
可手动操作或云端在线操作,支持LEDOK IoT云平台文字转自动语音功能、远程集群发布 MP3 音频任务定时播放、远程喊话
全铝合金外壳,铝合金网罩,防冻防晒防潮防锈防水
| 类型 | 工程IP音柱 |
|---|---|
| 型号 | RG30-S、RG30-S-4G |
| 额定功率 | 30W(可以两台串联使用) |
| 灵敏度 | 91dB±3DB |
| 输入电压 | 12V |
| 响应频率 | 120-18KHZ |
| 喇叭单元 | 4"+0.5"高音 |

高集成度:集成USB/LVDS/EDP/HDMI/以太网/WIFI/蓝牙于一体,简化整机设计,可插入TF卡
节约人工成本:内置PCI-E 4G模块,支持华为、龙尚等多种PCI-E 4G模块,更适合广告一体机的远程维护,节约人工成本
丰富的扩展接口:6个USB接口(4个插针 2个标准USB口),3个可扩展串口,GPIO/ADC接口,可以满足市场上各种外设的要求
高清晰度:最大支持3840x2160的解码和各种LVDS/EDP接口的LCD显示屏
功能齐全:支持横竖屏播放,视频分屏,滚动字幕,定时开关,USB数据导入等功能
管理方便:人性化的播放列表后台管理软件,便于广告播放管理和控制。播放日志,方便了解播放情况
| 类型 | LCD专用智能控制卡 |
|---|---|
| 型号 | L20B-D |
| 像素 | 1920x1080 |
| CPU处理器 | 瑞芯微RK3288 最强四核1.8GHz Cortex-A17 四核 GPU Mail-T764 |
| 内存 | 2G(默认)(最高4G) |
| 存储空间 | 16GB Emme 2GB LPDDR3 |
| 解码分辨率 | 1920x1080 |
| 操作系统 | Android 7.1.2 |
| 播放模式 | 支持循环、定时、插播等多种播放模式 |
| 网络支持 | 4G、以太网、WIFI/蓝牙4.0、无线外设扩展 |
| 视频播放 | 支持MP4(.H.254/MPEG/DIVX/XVID)格式 |
| USB2.0 | 2个USB HOST、4个USB插座 |
| Mipi Camera | 24pin FPC接口,支持1300w Camera(可选) |
| 串口 | 默认3个TTL串口插座(可改RS232或485) |
| GPS | 外置GPS(可选) |
| WIFI、BT | 内置WIFI,BT4.0(可选) |
| 4G | 内置4G模块通讯(可选) |
| 以太网 | 1个,10M/100M/1000M 自适应以太网 |
| TF卡 | 支持 |
| LVDS输出 | 1个单/双路,可直接驱动50/60Hz 液晶屏 |
| EDP输出 | 可直接驱动多种分辨率的EDP接口液晶屏 |
| HDMI输出 | 1个,支持1080P@120Hz,4Kx2K@60Hz输出 |
| 音视频输出 | 支持左右声道输出,内置双8R/5W功效 |
| 节目编辑软件 | LedOKExpress/AIPS云平台(www.m2mled.net) |
| 工作温度 | -20°C~+70C |
| RTC实时时钟 | 支持 |
| 定时开关机 | 支持 |
| 系统升级 | 支持SD卡/电脑更新 |

高集成度:集成双 LVDS 或双 MIPI,EDP,HDMI 显示接口于一体,最大可支持双屏异显,简化 整机设计,可插入 TF 卡修改屏参。
高稳定性:在硬件、软件上,增加自己独自开发的技术来保证产品的稳定性,可以使最终产品达到 7*24 小时无人值守
丰富的扩展接口:6 个 USB 接口(默认 2 个插针可改成 4 路插针接口,2 个标准 USB3.0),6 个可 扩展串口(默认 3 路可改成 6 路),GPIO/ADC 接口,可以满足市场上各种外设的要求
高清晰度:最大支持 3840×2160 的解码和各种 LVDS/EDP 接口的 LCD 显示屏
功能齐全:支持双屏异显、横竖屏播放,视频分屏,滚动字幕,定时开关,USB 数据导入等功能
管理方便:人性化的播放列表后台管理软件,便于广告播放管理和控制。播放日志,方便了解播放 情况。
| 类型 | LCD专用智能控制卡 |
|---|---|
| 像素 | 3840x2160 |
| CPU | 四核 64 位 Cortex-A55,主频最高 2.0 Ghz |
| GPU | ARM G52 2EE 支持 OpenGL ES 1.1/2.0/3.2、OpenCL 2.0,Vulkan 1.1 |
| NPU | 算力最大至 1 TOPS |
| 内存 | 2G/ 4G/8G(可选) |
| 内置存储器 | EMMC 16G / 32G /64G/128G(可选) |
| 操作系统 | Android 11 |
| 播放模式 | 支持循环、定时、插播等多种播放模式 |
| 视频格式支持 | 支持 wmv、avi、flv、rm、rmvb、mpeg、ts、mp4 等 |
| 图片格式支持 | 支持 BMP、JPEG、PNG、GIF |
| 电源供电接口 | 1 个内置 2.54MM 6P 电源输入接口及 1 个外径 5.5 内芯 2.0 DC 头接口 |
| LVDS 输出 | 2 个单/双路 30 PIN 杜邦接口,可直接驱动 50/60Hz 多种分辨率液晶屏 |
| MIPI 输出 | 2 个 4 LIN MIPI 屏 (40P 0.5MM 间距 FPC 接口),可直接驱动 2 个 MIPI 液晶屏 |
| EDP 输出 | 1 个 2 LIN EDP 屏 (30P 0.5MM 间距 FPC 接口),最高支持 1920*1080 输出 |
| HDMI 输出 | 1 个 A 型接口,支持 1080P,2K,4K 输出 |
| TF卡 | 支持 16G/32G/64G/128G(理论上只要是 SD3.0,MMC ver4.51 协议,更大容量的也 是支持的) |
| CTP 接口 | 2 路 I2C 触摸屏接口,可同时驱动两个 I2C 触摸屏使用 |
| 遥控及指示灯 | 支持红外遥控器按键控制,支持设备工作状态灯的指示 |
| 串口/扩展接口 | 6路TTL, 8路GPIO |
| 音视频输出 | 1个4线耳机接口(美规),1个双通道喇叭输出接口(支持左右声道输出的8欧/5W 功放) |
| 音频输入 | 1个麦克风接口(2PIN插针) |
| 重力感应 | 支持,默认不贴 |
| RTC实时时钟 | 支持并支持定时开关机 |
| USB接口 | 2个USB3.0、5个内置USB插座 |
| 系统升级 | 支持本地USB升级,无线升级,电脑升级 |
| 网络支持 | 支持10/100M/1000M自适应以太网,内置WiFi,蓝牙,WIFI支持热点分享,可扩展4G上网(需另配USB4G模块) |
| 尺寸 | 127.5mm*84.50mm/±0.5mm,板厚1.6mm±10% |
| 工作环境 | 温度:-20度-70度,推荐5°C~35°C,湿度:10%~90%,无凝露 |


384 KB 的 ROM,用于程序启动和内核功能调用
集成 SPI flash 8 MB
用于数据和指令存储的 512 KB 片上 SRAM
RTC 快速存储器,为 8 KB 的 SRAM,可以在 Deep-sleep 模式下 RTC 启动时用于数据存储以及被主 CPU 访问
802.11n MCS0-7 支持 20 MHz 和 40 MHz 带宽
802.11n MCS32
802.11n 0.4 µs 保护间隔
数据率高达 150 Mbps
数接收 STBC(单空间流)
可调节的发射功率
工作频率范围:2.4 GHz ~ 2.5 GHz 蓝牙 ®
符合蓝牙 v4.2 BR/EDR 和 BLE 标准
具有–97 dBm 灵敏度的 NZIF 接收器
Class-1, Class-2 和 Class-3 发射器
音频 CVSD 和 SBC 音频
| 类型 | 安卓控制卡 |
|---|---|
| 型号 | KD02 |
| 像素 | 128*64;2组RGB; |
| 通讯方式 | 蓝牙/WiFi通讯 |
| 内存空间 | 板载内存8MB |
| 宽高尺寸 | 50mm×42mm |
| 特点 | 自带1组hub75输出;可焊接模组上供电供信号 |
| 手机APP | 手机APP控制,播放动画,图片,文字 |
| 应用场景 | 消费类创意显示屏、背包屏、车贴屏、地摊屏、铁骑摩托车屏等 |

高度集成 化繁为简

超多输入 自由搭配
HDMI/DVI/DP/SDI/IP等多类型输入,支持4096×2160@60Hz分辨率
灵活选择自由搭配,可适用于多种场景

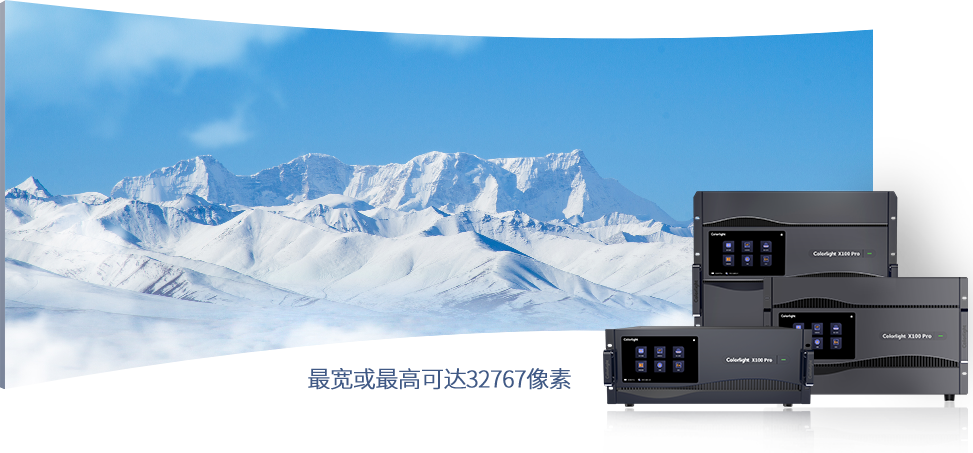
超大带载 应用丰富
支持带载超大分辨率显示屏,最宽或最高可达32767像素,可广泛应用于各大数据可视化中心、安防监控中心、大型舞台演艺等场景

超高帧率 流畅播放
_1672306858.png)
真4K,真精彩
搭配4K板卡,可实现4K×2K@60Hz,RGB 4:4:4信号采集、处理及输出,实现高画质的超大分辨率图像显示,展现精彩视界

HDR 还原真实视界
广色域、高动态范围、高对比度
更丰富的色彩、更细腻的画质,呈现更自然真实的世界
严格同步 高清显示
运用纳秒级帧同步和相位锁定技术,严格保证大型屏幕中每个模块完全同步显示
有效避免多画面撕裂、拼而不接的问题,呈现高清完整的显示画面

底图字幕 丰富展示
_1673505503.png)
窗口漫游 灵活布局
不同信号源可同时在大型屏幕上自由开窗、漫游、缩放、叠加,不受跨子板跨接口限制,布局灵活,随心所欲

预监回显 实时掌控
搭配预监回显板卡,可实现多路输入信号的预监、多屏输出画面回显,兼具IP网络和设备前面板预监回显,助力用户实时掌控设备运行状态

多重备份 安全稳定
模块化纯硬件架构、输入信号备份、输出冗余备份、电源备份
多重措施保证设备长时间安全稳定工作,保障现场安全无忧

Web控制 轻松管理
支持Web控制,兼容多种操作系统
无需安装客户端软件即可轻松实现对设备的管理和控制



板载2组HUB12和1组HUB75显示接口, 支持横屏竖接(Z型连线)功能,灵活扩展带载高度
板载标配WiFi+RS485+RS232+USB+蓝牙通讯接口
支持3路220V交通灯信号接入,1组直行信号灯,多用于人行道口
隔离网络无效数据,适应繁忙复杂网络,通讯更稳定
专业配套LED交通信号屏,满足倒计时和综合信息显示 遵从GA/T508-2014《道路交通信号倒计时显示器》国家标准
智能全自动跟随交通信号灯状态,无缝对接各种品牌交通信号机,免二次开发
| 类型 | 参数 |
|---|---|
| 型号 | KD04 |
| 控制点数 | 单色/双色/三基色 32K 点,宽度≤2048 |
| 存储容量 | 4MByte |
| 适配范围 | 各种规格的单色、双基色和三色 LED 显示屏 |
| 节目数量 | 支持 128 个节目,每个节目划分为 24 个区域 |
| 通讯接口 | 板载 蓝牙+RS232+RS485+USB+WiFi 接口;选配 网口,支持手机 APP |
| 显示接口 | 2 组 T12+1 组 T75,支持横屏竖接(Z 型连线)功能,灵活扩展带载高度 |
| 通讯接口 | 板载 蓝牙+RS232+RS485+USB+WiFi 接口;选配 网口,支持手机 APP |
| 信号灯专用 接口 | 支持 3 路 220V 交通灯信号接入,支持 1 组直行信号灯,多用于人行道口 |
| 通讯接口 | 板载 蓝牙+RS232+RS485+USB+WiFi 接口;选配 网口,支持手机 APP |
| 传感器支持 | 板载亮度传感器接口、RS485 环境传感器接口、红外遥控头接口 |
| 输入电源 | 5V(4.5V~12.5V 宽工作电压),请严格保证 KD-JT 系列的电源质量 |
| 整机功耗 | ≤2W |
| 工作温度 | -40℃~80℃ |
| 继电器带载 参数 | 220V AC/30V DC ,可通过电流为 3A |


是一款通用型 Wi-Fi+BT+BLE 单片机通用卡
支持通用 75 接口协议,不会影响模组 二次使用
具有 A,B,C,D,E 五路扫描信号,支持按键息屏功能
时钟频率的调节范围为 80MHz 到 240 MHz
| 类型 | 参数 |
|---|---|
| 型号 | KD05 |
| 带载像素 | 5 个 HUB75 接口,320x320 |
| 通讯接口 | 蓝牙/WiFi/RS485/TTL 通讯 |
| 控制软件 | I Led |


通用型 Wi-Fi+BT+BLE 单片机通用卡
支持通用 75 接口协议,不会影响模组 二次使用
具有 A,B,C,D,E 五路扫描信号,支持按键息屏功能
时钟频率的调节范围为 80MHz 到 240 MHz
| 类型 | 参数 |
|---|---|
| 型号 | KD06 |
| 带载像素 | 5 个 HUB75 接口,320x320 |
| WiFi | 支持 IEEE802.11b/g/n 协议 |
| 通讯接口 | 蓝牙/WiFi/CAN/RS485/TTL 通讯 |
| 控制软件 | I Led |

一款通用型 Wi-Fi+BT+BLE 单片机通用卡
支持通用 75 接口协议,不会影响模组 二次使用
具有 A,B,C,D,E 五路扫描信号,支持按键息屏功能
时钟频率的调节范围为 80MHz 到 240 MHz
| 类型 | 参数 |
|---|---|
| 带载像素 | 4 个 HUB75 接口,13w |
| 通讯接口 | 蓝牙/WiFi |
| 系统 | 1. 448KB 的 ROM,用于程序启动和内核功能调用;2. 集成 SPIflash4MB;3. 用于数据和指令存储的 520KB 片上 SRAM;4. RTC 快速存储器,为 8KB 的 SRAM,可以在 Deep-sleep 模式下 RTC 启动时用于 数据存储以及被主 CPU 访问;5. RTC 慢速存储器,为 8KB 的 SRAM,可以在 Deep-sleep 模式下被协处理器访问。 |
| WiFi | 1. 支持 IEEE802.11b/g/n 协议;2. 工作频率范围:2.4GHz~2.5GHz |
| 蓝牙 | 1. 符合蓝牙 v4.2BR/EDR 和 BLE 标准;2. 具有–97dBm 灵敏度的 NZIF 接收器;3. Class-1,Class-2 和 Class-3 发射器;4. 音频 CVSD 和 SBC 音频 |
| GPS | 1. 支持 GPS L1 , BDS B1 频段;2. 支持北斗二号/三号卫星 |
| 4G | LTE Cat.1 bis |

自带8个HUB75输出,其中1个用于空车有客状态屏,可播放320P视频,动画,图文
像素点:512*128/256*256
板载内存512MB,蓝牙/WiFi/RS485,可以扩展4G和RS232/TTL,手机APP控制
支持智能设置100多种常见驱动IC自行调试,3840HZ刷新,串行通透屏,归零码灯条等
宽高尺寸:150mm×43mm,超窄设计特别适合通透屏一体化设计
晶膜屏、公交线路牌、送样屏
| 类型 | 参数 |
|---|---|
| 带载像素 | 1024*64、512*128、256*256 |
| 通讯接口 | 标配:蓝牙/WiFi/RS485/USB 通讯,选配:4G,LAN,RS232/TTL |
| 内存 | 512M |
| WiFi | 1. 支持 IEEE802.11b/g/n 协议;2. 工作频率范围:2.4GHz~2.5GHz |
| 蓝牙 | 1. 符合蓝牙 v4.2BR/EDR 和 BLE 标准;2. 具有–97dBm 灵敏度的 NZIF 接收器;3. Class-1,Class-2 和 Class-3 发射器;4. 音频 CVSD 和 SBC 音频; |
| 485 | RS485 两线半双工模式 |
| 4G(可选) | LTE-FDD B1/ 3/ 5/ 8,LTE-TDD B34/ 38/ 39/ 40/ 41 |
| GPS(可选) | GPS/ BDS/ GLONASS/ Galileo(国内型号 G10,国外型号:G11) |
| USB(可选) | USB 2.0 全速标准 (12 Mbps) |
| 232(可选) | 波特率 9600 |
| TTL(可选) | 支持 3.3V,TTL 信号,波特率 9600 |
| 亮度(可选) | ADC 亮度接口,选配型号:RL2 |
| IO(可选) | 支持输入输出,用于控制卡信号触发显示相关内容 |

自带8个HUB75输出,可以通过CAN对接车机系统实现节目更换和控制
像素点:512*128/256*256,板载内存512MB,可扩展2GB
CAN/蓝牙/WiFi/RS485,可以扩展4G和RS232/TTL/p>
| 类型 | 参数 |
|---|---|
| 带载像素 | 1024*64. 512*128. 256*256 |
| 通讯接口 | 标配:蓝牙/WiFi/RS485/USB 通讯,选配:4G,CAN, LAN, RS232/TTL |
| 内存 | 512M |
| WiFi | 1. 支持 IEEE802.11b/g/n协议;2. 工作频率范围:2.4GHz~2.5GHz |
| 蓝牙 | 1. 符合蓝牙 v4.2BR/EDR 和 BLE 标准; 2. 具有-97dBm 灵敏度的 NZIF 接收器; 3. Class-1,Class-2和 Class-3 发射器; 4. 音频 CVSD和 SBC 音频 |
| WiFi | 1. 支持 IEEE802.11b/g/n协议;2. 工作频率范围:2.4GHz~2.5GHz |
| 485 | RS485 两线半双工模式 |
| CAN | 兼容 ISO 11898-1 协议(CAN 规范 2.0) |
| 4G(可选) | LTE-FDD B1/3/ 5/8, LTE-TDD B34/ 38/ 39/ 40/ 41 |
| GPS(可选) | GPS/ BDS/ GLONASS/ Galileo 国内型号 G10,国外型号:G11 |
| USB(可选) | USB 2.0 全速标准(12 Mbps) |
| 232(可选) | 波特率 9600 |
| TTL可选) | 支持 3.3V,TTL 信号,波特率9600 |
| 亮度(可选) | ADC亮度接口,选配型号:RL2 |
| 10(可选) | 支持输入输出,用于控制卡信号触发显示相关内容 |


支持通过 485 接口外接八要素环境传感器 R68,显示环境信息,无需二次开发
支持外接 GPS 定位和守时模块,保证多屏画面播放同步
支持远程断电,控制屏体开关,硬关机
支持选配 4G 模块,不同国家模块型号不一样,出货请提供使用国家
板载 WiFi 模块,实现无线通讯
支持 AP 模式、Station 模式
8GB 内部存储空间,用户可用 4GB
| 类型 | 单网口异步播放盒 |
|---|---|
| 型号 | M50B-D |
| 像素 | 单网口 65万像素;最宽1920像素(超长打折7680);最高1920像素 |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块 |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | -30℃ ~ +75℃ |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| 亮度自动调节 | 选配亮度传感器RL3B航插街头实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 不支持二次开发,不支持Vehicle HUB车载云平台(需支持可选M60B-S) |
| 室内场合推荐 | 广告机、通透屏、镜子屏、异形屏、门头屏、商场屏、地铁屏、特殊舞台屏 |

双千兆网口输出,可以一路用作备份,保证画面传输稳定性
支持通过485接口外接八要素环境传感器R68,显示环境信息,无需二次开发
支持外接Lora同步模块,保证多屏画面播放同步
支持两路远程断电,一路控制屏体开关,一路控制路灯开关
支持选配4G模块,不同国家模块型号不一样,出货请提供使用国家
支持FCC、CE认证
Lora无线校时多屏同步
板载WiFi模块,实现无线通讯
| 类型 | 双网口异步播放盒 |
|---|---|
| 型号 | M60B-S |
| 像素 | 双千兆网口 130万像素;最宽1920像素(超长打折2万点);最高1920像素; |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块 |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | -30℃ ~ +75℃ |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| 亮度自动调节 | 选配亮度传感器RL3B航插街头实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 五种开发方式可选 |
| 室内场合推荐 | 广告机、通透屏、镜子屏、异形屏、门头屏、商场屏、地铁屏、特殊舞台屏 |

双千兆网口输出,可以一路用作备份,保证画面传输稳定性
支持通过485接口外接八要素环境传感器R68,显示环境信息,无需二次开发
支持同异步切换
Lora 无线校时多屏同步
支持选配4G模块,不同国家模块型号不一样,出货请提供使用国家
板载 WiFi 模块,实现无线通讯
Lora无线校时多屏同步
支持 AP 模式、Station 模式
| 类型 | 同异步播放盒 |
|---|---|
| 型号 | M70B-S |
| 像素 | 双网口 130万像素;最宽1920像素(超长打折2万点);最高1920像素; |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块;HDMI输入一个,无HDMI输出; |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | -30℃ ~ +75℃ |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| 亮度自动调节 | 选配亮度传感器RL3B航插街头实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 五种开发方式可选 |
| 室内场合推荐 | 广告机、通透屏、镜子屏、异形屏、门头屏、商场屏、地铁屏、特殊舞台屏 |

支持 2 路 HDMI 输入,一路输出
集成国密安全芯片,硬件上保证信息发布安全
标配两路远程断电
支持 RS485/RS232 端子接口,方便接入各行各业物联网传感器
支持 12V 宽电压供电
支持 IP 远程 mp3 音频语音广播
支持 IP 远程文字自动转语音广播
支持远程喊话,远程呼叫,一键报警,可视对讲
| 类型 | 同异步安卓播放盒 |
|---|---|
| 型号 | M80B-S |
| 像素 | 四网口230万像素;最宽2560像素(超长打折3.5万点);最高2560像素; |
| 通讯方式 | 网口、WiFi、选配4G;HDMI输入输出各一个 |
| 内存空间 | 16GB 存储内存 2GB 运行内存 |
| 工作温度 | -30℃ ~ +75℃ |
| 操作系统 | Android 7.1 |
| 特点 | U盘,支持多屏拼接 |


八口 hub75 输出直接输出,保证画面传输稳定性
支持通过 485 接口外接八要素环境传感器 R68,显示环境信息,无需二次开发
支持外接 GPS 定位和守时模块,保证多屏画面播放同步
板载 WiFi 模块,实现无线通讯
支持 AP 模式、Station 模式
支持二次开发,支持云平台远程集群控制
支持 GPS 定时/对时
通过管理系统可集中设置定时开关机、音量、亮度
| 类型 | 安卓控制卡 |
|---|---|
| 型号 | Y08 |
| 像素 | 自带8个hub75输出口;最大17万像素;最宽1024像素,最高1024像素;16组并行数据; |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块 |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | :-40℃ ~ +95℃,户外极限高低温设计,行业首创 |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| GPS定位 | 选配定位模块G10实现定点广告播放和车辆行驶轨迹回放 |
| 亮度自动调节 | 选配亮度传感器RL2实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0/Vehicle HUB,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 五种开发方式可选,适合各种场景特色应用 |
| 应用场景 | 单面16个模组及以下灯杆屏、 公交后窗屏、后窗透明车载屏、 外卖箱屏、费显屏、 P5/P3.33国外双面车顶屏等 |


12 口 hub75 输出直接输出,保证画面传输稳定性
支持通过 485 接口外接八要素环境传感器 R68,显示环境信息,无需二次开发
支持外接 GPS 定位和守时模块,保证多屏画面播放同步
支持远程断电,控制屏体开关,硬关机
板载 WiFi 模块,实现无线通讯
支持 AP 模式、Station 模式
支持二次开发,支持云平台远程集群控制
| 类型 | 安卓控制卡 |
|---|---|
| 型号 | Y12 |
| 像素 | 自带12个hub75输出口;自身最大带载25万像素;支持级联接收卡65万像素;最宽1920像素;最高1920像素; |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块 |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | -40℃ ~ +95℃,户外极限高低温设计,行业首创 |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| GPS定位 | 选配定位模块G10实现定点广告播放和车辆行驶轨迹回放 |
| 亮度自动调节 | 选配亮度传感器RL2实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0/Vehicle HUB,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 五种开发方式可选,适合各种场景特色应用 |
| 应用场景 | 中等灯杆屏、公交站台屏、 气象屏、停车场屏、 国外P2.5双面车顶屏、 海外LEDSIGN户外中小屏等 |


Lora 无线校时多屏同步
8GB 内部存储空间,用户可用 4GB
双网口超强带载能力,分辨率 1920(极宽)*1080(极高)
双千兆网口输出,可以一路用作备份,保证画面传输稳定性
支持通过485接口外接八要素环境传感器R68,显示环境信息,无需二次开发
支持外接Lora同步模块,保证多屏画面播放同步
支持两路远程断电,一路控制屏体开关,一路控制路灯开关
支持选配4G模块,不同国家模块型号不一样,出货请提供使用国家
| 类型 | 安卓控制卡 |
|---|---|
| 型号 | Y50 |
| 像素 | 双网口 最大130万像素;最宽1920像素,最高1920像素;支持级联接收卡65万像素;最宽1920像素;最高1920像素; |
| 通讯方式 | 标配RJ45网口,USB通讯,RS485串口,WiFi/AP,选配4G模块 |
| 内存空间 | 8GB,实际可用5GB |
| 工作温度 | :-40℃ ~ +95℃,户外极限高低温设计,行业首创 |
| 操作系统 | Android 9.0 |
| 工作电压 | 12V,电压范围4.5V—12.5V |
| GPS定位 | 选配定位模块G10实现定点广告播放和车辆行驶轨迹回放 |
| 亮度自动调节 | 选配亮度传感器RL2实现自动亮度调节 |
| PC端软件 | LedOK Express,功能丰富,操作简单 |
| 手机APP | Ledok Lite,支持鸿蒙安卓和苹果操作系统手机,支持定制品牌logo |
| 云平台 | AIPS4.0/Vehicle HUB,100台以下免费挂靠,支持私有化部署 |
| 二次开发 | 五种开发方式可选,适合各种场景特色应用 |
| 特点 | 可选配多功能卡RS5S实现功放IP广播,多 屏无线Lora毫秒级画面同时切换,可选配点 检卡DJ10实现屏幕驱动芯片和灯珠坏点, 开关门,烟雾,电压,风扇检测等 |
| 应用场景 | 高端多功能灯杆屏、 户外固装屏、社区屏、 高速收费站广告屏、交通诱导屏 |


集成33W功放左右声道,可以旋钮调节音量,无杂声干扰,连线更少
支持HDMI输出
集成国密安全芯片,硬件上保证信息发布安全
标配两路远程断电,支持加多功能卡扩展到四路,显示屏和路灯分别控制
支持六路开关电源检测,实时监测每个电源好坏,报警提示,智慧维护
支持RS485/RS232端子接口,方便接入各行各业物联网传感器
支持5-12V宽电压供电
信息发布平台通过公安部信息系统安全第叁级备案证明,提供复印件及盖章
| 类型 | 异步发送卡 |
|---|---|
| CPU | 瑞芯微RK3288 四核1.8GHz Cortex-A17 |
| GPU | 四核GPU Mail-T764 |
| 内存 | 2GB |
| 内置存储器 | EMMC 16G |
| 内置ROM | 2KB EEPROM |
| 解码分辨率 | 最高支持3840*2160 |
| 带载像素 | 130万点 分辨率最宽1920像素,最高1920像素 |
| 操作系统 | Android 7.1 |
| 播放模式 | 支持循环、定时、插播等多重播放模式 |

最大带载像素25万,512x512·自带12口hub75输出,24组数据
P3及以上带2宽12高,P2.5-P2-P1.86-P1.538带1宽12高或2宽6高,P1.25带1宽8高
| 类型 | 参数 |
|---|---|
| 电气参数 | 输入电压:DC3.5-5.5V;额定电流:0.6A;额定功率:3W; |
| 工作环境 | 工作温度:-20℃ - 70℃;工作湿度:10%RH-90%RH; |
| 存储环境 | 温度:-25℃~125℃ |
| 板卡尺寸 | 144.02mmX91.19mm |
| 净重 | 100.8g |
| 认证信息 | 符合 RoHS 标准、符合 CE-EMC 标准 |


最大带载像素15.36万 320×480
自带12口hub75输出,24组数据
支持多种显示效果方案:配合 LedSet4.0 软件实现刷新优先和灰度优先效果
支持画面 90°倍数旋转:配合 LedSet4.0 软件实现,可对接收卡画面 90°倍数旋转
支持画面缩放功能:配合 LedSet4.0 软件,可对接收卡带载的像素进行倍数缩放,实现显示画面的放大与缩小
支持复位功能:在硬件在线升级完成接收卡可自行在线硬件重启
P3及以上带2宽12高,P2.5-P2带1宽12高或2宽6高,P1.86带1宽10高,P1.538及以下推荐用D60-12通用款
| 类型 | 接收卡 |
|---|---|
| 型号 | D60-12A |
| 三线并行(RGB) | 24组 |
| 数据接口/数量 | HUB75E/12 个 |
| 驱动 | 常规 PWM |
| 最大带载(像素) | 512*256 |
| 亮度校正带载(像素) | 512*256 |
| 色度校正带载(像素) | 256*320 |
| 级联卡数量 | ≤1000PCS |
| 支持扫描行 | 1-64扫 |

具有MCU设计,提高产品应用灵活性
支持硬件在线复位功能
强大的驱动芯片兼容能力
采用16个标准HUB75E接口
带载高达512*512像素点
支持接收卡参数回读
具有网线热备份功能
支持所有接收卡参数监控功能
符合RoHS标准
符合CE-EMC标准
| 类型 | 标准型接收卡 |
|---|---|
| 型号 | D60-16 |
| 三线并行(RGB) | 32组 |
| 数据接口/数量 | HUB75E/12个 |
| 最大带载(像素) | 512*512 |
| 级联卡数量 | ≤1000PCS |
| 支持扫描行 | 1-64扫 |


最大带载像素512x512
自带8个hub320输出,32组数据
P1.667-P1.538-P1.25带1宽8高
| 类型 | FPGA接收卡 |
|---|---|
| 型号 | D60-320 |
| 三线并行(RGB) | 32组 |
| 数据接口/数量 | HUB75E/8 个 |
| 驱动 | 常规 PWM |
| 最大带载(像素) | 512*640 |
| 亮度校正带载(像素) | 512*640 |
| 色度校正带载(像素) | 512*512 |
| 级联卡数量 | ≤1000PCS |
| 支持扫描行 | 1-64扫 |


采用 8 个标准 HUB75E 接口,最大支持 16 组 RGB 并行数据
带载高达 256X512 像素点,具有强大的处理能力、超稳定性能及超高性价比
| 类型 | FPGA接收卡 |
|---|---|
| 型号 | D60-8 |
| 三线并行(RGB) | 16组 |
| 最大带载(像素) | 512*256 |
| 亮度校正带载(像素) | 512*256 |
| 色度校正带载(像素) | 512*160 |
| 级联卡数量 | ≤1000PCS |
| 支持扫描行 | 1-64扫 |

最大带载像素384x512
自带84PIN高精密度镀金端子,串行96组数据
采用小的尺寸和厚度,为日趋狭窄的通透屏节省空间,提高通透率
兼容市面上大多数 LED 灯饰类串行驱动芯片,调试速度大幅提升
| 类型 | 接收卡 |
|---|---|
| 型号 | D60-B6S |
| 三线并行(RGB) | 24组 |
| 最大带载(像素) | 384x512 |
| 亮度校正带载(像素) | 480*256 |
| 色度校正带载(像素) | 480*160 |
| 级联卡数量 | ≤1000PCS |
| 支持扫描行 | 1-64扫 |

具有MCU设计,提高产品应用灵活性
支持硬件在线复位功能
强大的驱动芯片兼容能力
采用16个标准HUB75E接口
带载高达512*256像素点
支持接收卡参数回读
具有网线热备份功能
支持所有接收卡参数监控功能
符合RoHS标准
符合CE-EMC标准
| 类型 | 标准型接收卡 |
|---|---|
| 型号 | D70-16 |
| 三线并行(RGB) | 32组 |
| 最大带载(像素) | 512*256 |
| 亮度校正带载(像素) | 512*256 |
| 色度校正带载(像素) | 512*160 |
| 级联卡数量 | <200 |
| 支持扫描行 | 1-64扫 |


最大带载像素512x512,自带2个120PIN输出,32组数据
同行业标准接收卡定义一致,无需重新设计转接卡
采用高密度接插件接口,防尘防震,具有高稳定性和高可靠性
| 类型 | 小尺寸全功能接收卡 |
|---|---|
| 型号 | D70-A8S |
| LED模组 | 全彩 |
| 三线并行(RGB) | 32组 |
| 串行数据 | 96组 |
| 尺寸(mm) | 70.00x45.00 |
| 单卡带载像素 | 256x512 |
| 工作温度 | -20°c-+75°c |
| 最大带载(像素) | 256*512 |
| 亮度校正带载(像素) | 256*512 |
| 色度校正带载(像素) | 256*352 |
| 级联卡数量 | <200PCS |
| 支持扫描行 | 1-64扫 |
| 特色功能 | 网线双备份/亮度逐点校正/PWM芯片、逐点检测芯片、常规芯片 |

一路DVI输入
USB 接口,可在同一台 PC 上级联多张发送卡控制
单张发送卡带载 130 万个像素点,单网口带载 65 万个像素点,图像位置可以任意设置
支持三种取电方式
支持色度还原功能
具有 DVI 双备份功能
一路 3.5mm 耳机孔音频输入
| 类型 | DVI同步发送卡 |
|---|---|
| 型号 | S20 Pro |
| 控制点数 | 单张发送卡带载130万,单网口带载65万,图像位置可以任意设置 |
| 支持多种分辨率 | 640×480、800×600、1024×768、1280×1024、1280×720、1280×800、1366×768、1600×1200、1920×1080、2048×1152、2560×960,并支持分辨率回读功能 |
| 灰度等级 | 65536级 |
| 支持模组 | 各种静态扫描,户内户外模组全支持 |
| 工作电压 | 3.5V – 6V |
| 最大功率 | 小于4W |
| 工作温度 | -10℃ ~ +65℃ |
| 极限工作温度 | -20℃ ~+75℃ |
| 配套软件 | LedSet3.0 |


无须打开机箱,无须插入 PCI 插槽,无须另外插电
支持多种标准输入分辨率,支持自定义分辨率,长度最长 3840 点。高度最高 1080 点
输出 60Hz,最大带载显示屏点数 65 万点,任意宽高 LED 显示屏
常规显示屏无需复杂设置,一键完成参数、排列显示屏
可用于施工现场无计算机操作时测试显示屏。可用于产线老化简易测试显示屏模组
所有操作一键完成,中文丝印,简单易用
可自定义 8 种常见显示屏参数文件,适合出差施工需要
| 类型 | 同步发送卡 |
|---|---|
| 型号 | ST30 |
| 系统时钟 | 120MHz |
| Flash | 256KB |
| SRAM | 48KB |
| 供电 | 5.0V(最大电压不超过 5.5V) 2A DC 电源输入,板载防反接电路 |
| 电流 | 常规使用电流 0.3A - 0.6A,25℃ |
| 供电方式 | XH2.54-4P 座子、两路 Type-C 口 |


双网口130万像素,最宽3840像素,最高1080像素
无须打开机箱,无须插入PCI插槽,无须另外插电
多种标准分辨率、自定义分辨率
可直接插入显卡、视频处理器、机顶盒、播放器等HDMI输出
一路HDMI输入,业内最小同步发送卡,适用于机器人显示控制等
| 类型 | DVI同步发送卡 |
|---|---|
| 型号 | ST40 |
| 系统时钟 | 120MHz |
| Flash | 256KB |
| SRAM | 48KB |
| 供电 | 5.0V(最大电压不超过 5.5V) 2A DC 电源输入,板载防反接电路 |
| 电流 | 常规使用电流 0.3A - 0.6A,25℃ |
| 供电方式 | VH3.96座子(XH2.54-4P座子) |






安卓控制卡二次开发提供多样化方案,包括安卓SDK开发、Realtime开发、Websocket开发、网关局域网TCP开发,确保您拥有完全自主权,可以选择自行开发或利用我们的SDK、服务器,多种通信方式,满足不同场景的开发需求



输出:最宽3840,最高1920
支持2路HDMI、VGA、DVI、CVBS接口输入
拥有2路千兆网口输出直接连接接收卡,简化现场环境搭建;单网口65万像素点,双网口130万像素点
输入通道均可实现无缝切换
不需要通过计算机进行显示屏调试,使用 S30 即可对显示屏进行简单调试
支持 USB 播放,即插即播
输入通道切换均可实现无缝切换
可直接对显示屏进行简单调试
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S30 |
| 控制点数 | 支拥有2路千兆网口输出直接连接接收卡,简化现场环境搭建;单网口65万像素点,双网口130万像素点 |
| 支持分辨率 | 最宽3840,最高1920 |
| 支持模组 | 各种静态扫描,户内户外模组全支持 |
| 工作电压 | 100V~240V |
| 额定功率 | 11W |
| 工作温度 | -20℃ ~ 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 存储温度 | -40℃ ~ +70℃,推荐 5℃ ~ 35℃ |
| 配套软件 | LedSet3.0 |
| 配套接收卡类型 | 所有适配型号的接收卡系列 |


四网口输出整机带载 260 万个像素点,单网口带载 65 万个像素点;最宽 3840 最高 1920 输出,图像位置可以任意设置。
具有多路视频输入接口,1*VGA、1*DVI、1*DVI LOOP、1*HDMI 、1*CV。
具有独立音频输入、音频分离输出。
支持多个信号输入通道之间的瞬间切换或者淡入淡出。
不需要通过计算机软件调试,只需对一个旋钮和一个按钮,进行简单操作即可完成显示屏快速连屏。
支持向导调试模式,让调试更加简单方便。
支持双画面显示功能(HDMI、DVI 可同时双画面显示),可实现画中画或画外画,大小等均可调节,图文叠加、抠图合成功能,方便实现字幕叠加、图像合成效果。
支持根据显示屏分辨率对输入图像进行逐点缩放。
支持定时信号切换、支持定时亮度调节、支持多机级联拼接。
支持 EDID 自定义及管理
支持设备电压、温度自检测
支持工程时间锁、支持云平台管理。
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S40 Pro |
| 带载能力(单网口) | 65万像素点 |
| 带载能力(整机) | 260万像素点 |
| 最宽点数(整机) | 3840 |
| 最高点数(整机) | 1920 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 11W |
| 工作温度 | -20℃-70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 存储温度 | -40℃ ~ +70℃,推荐 5℃ ~ 35℃ |
| 外形尺寸 | 机箱体尺寸:480 x 250.8 x 44 mm(长 x 宽 x 高) |
| 净重 | 2.6KG |
880x760.png)
880x760.png)
输出:最宽3840,最高1920
集成发送卡:拥有 4 路千兆网口输出直接连接接收卡;简化现场环境搭建
支持2路HDMI、VGA、DVI、CVBS接口输入
免 PC 调试:不需要通过计算机软件进行显示屏调试。现在只需对一个旋钮和一个按钮,进行简单操作即可完显示屏调试,所有操作几步即可完成
单网口65万像素点,四网口,230万像素(260万像素需用S40 PRO)最宽3840,最高1920
支持定时亮度调节
支持环境亮度检测自动调节大屏亮度
无缝切换:是一款无缝切换拼接器,所有输入通道切换都可实现无缝切换
| 类型 | DVI同步发送卡 |
|---|---|
| 型号 | S40 |
| 控制点数 | 支持4个网口输出,最大带载 230 万像素,最宽为 3840,最高为 1920 |
| 支持多种分辨率 | 支持自定义输出分辨率 |
| 支持模组 | 各种静态扫描,户内户外模组全支持 |
| 工作电压 | 100V~240V |
| 额定功率 | 11W |
| 工作温度 | -20℃ ~ 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 存储温度 | -40℃ ~ +70℃,推荐 5℃ ~ 35℃ |
| 配套软件 | LedSet3.0 |
| 配套接收卡类型 | 所有适配型号的接收卡系列 |


单机带载 390 万像素,自定义输出分辨率,输出水平最宽 7680 像素, 垂直最高 3840 像素
4 画面同时显示
音视频随动切换/音量大小调节
输入端口: DVI*1,HDMI*2, DP*1, VGA*1, 音频*1
支持视频源任意切换,任意缩放
模板保存及加载
时间任务表,一键黑屏,内置测试图卡,USB 升级,按键锁
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S45S |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 25W |
| 工作温度 | 0-45℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:483.5 x 300.3 x 66.7 mm(长 x 宽 x 高) |
| 净重 | 5KG |


单机带载 520 万像素,自定义输出分辨率,输出水平最宽 7680 像素,垂直最高 3840 像素
4 画面同时显示
音视频随动切换/音量大小调节
输入端口: DVI*1,HDMI*2, DP*1, VGA*1, 音频*1
多画面无缝切换, 单图层无缝切换
模板保存及加载
时间任务表,一键黑屏,内置测试图卡,USB 升级,按键锁
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S50S |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 25W |
| 工作温度 | 0-45℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:483.5 x 300.3 x 66.7 mm(长 x 宽 x 高) |
| 净重 | 5KG |


全数字高清接口,DVI×1、HDMI×3
支持 10 路千兆网口输出
最大带载 650 万像素,每个网口可做独立带载显示,输出单网口宽可达 8192 像素,最高可达4320 像素
支持视频源任意切换,任意缩放
5 画面显示,画面任意叠加,漫游,缩放
图像瞬间切换,保障画面显示不黑屏
视频源任意裁剪,局部放大
画面窗口位置、大小可自由调节
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S52 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 20W |
| 工作温度 | 0-50℃ |
| 工作湿度 | 10%RH-80%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:482mm × 250mm × 45mm(长 × 宽 × 高) |
| 净重 | 1.9Kg ± 0.5g |


单机带载 780 万像素,自定义输出分辨率,输出水平最宽 8192 像素, 垂直最高 3840 像素
4 画面同时显示
音视频随动切换/音量大小调节
输入端口:DVI*1,HDMI*2, DP*1,HDMI(内置)*1, 音频*1
模板保存及加载
多画面无缝切换, 单图层无缝切换
时间任务表
一键黑屏
内置测试图卡
USB 升级
按键锁
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S60E |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 25W |
| 工作温度 | 0-45℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:483.6x300.3x66.7mm(长 x 宽 x 高) |
| 净重 | 5KG |


全数字高清接口,DP1.2x1、HDMI2.0x1、DVI×1、HDMI×3
支持 12 路千兆网口输出
最大带载 780 万像素,每个网口可做独立带载显示,输出单网口宽可达 8192 像素,最高可达 5760 像素
支持视频源任意切换,任意缩放
5 画面显示,画面任意叠加,漫游,缩放
图像瞬间切换,保障画面显示不黑屏
视频源任意裁剪,局部放大
画面窗口位置、大小可自由调节
支持工程时间锁
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S60S |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 36W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-80%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:472mm × 290mm × 64mm(长 × 宽 × 高) |
| 净重 | 2.8Kg ± 5g |


多种输入接口:1×HDMI 2.0 、1×DP1.2 、2×DVI 、2×HDMI1.3 、1×3G-SDI
EDID 管理支持 DVI 、HDMI 、DP 接口的输入分辨率管理
单机 20 路千兆网口输出,最大带载 1300 万像素点 LED 屏
自定义输出分辨率,输出水平最宽 15360 像素,垂直最高 7680 像素
画中画功能:在 4K 输入主画面中插入其他画面
多图层功能:最大可叠加 5 图层并任意切换
画面透明功能:每组 窗口 画面支持 独立的 透明度设置
支持音频输入、出,音视频随动切换
支持 8 种场景模板,直接调用
内置时钟,支持定场景模板切换
| 类型 | 二合一视频处理器 |
|---|---|
| 型号 | S70S |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 36W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-80%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:486mm × 365mm × 88.9mm(长 × 宽 × 高) |
| 净重 | 4.75Kg |
丰富的输入接口:拥有 1 路 DP1.2 输入;1 路 HDMI2.0 输入;1 路 AUDIO 音频输入
多种类输出接口:拥有 20 路千兆网口输出;4 路光纤双向双工传输
多种通讯控制方式:拥有 1 路 USB 接口;1 路串口接口;1 路百兆网接口
支持网口环路备份、双主控备份
支持多种预设分辨率;并支持分辨率自定义功能
兼容 30HZ、50HZ、60HZ、120HZ 等多种帧频输入
支持上位机软件监控发送卡运行参数及状态
支持音频输入、出,音视频随动切换
支持配置参数回读
支持千兆网误码率检
| 类型 | 配件 |
|---|---|
| 型号 | R90 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 70W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:487mm × 365mm × 89mm(长 × 宽 × 高) |
| 净重 | 6.2Kg |
丰富的输入接口:拥有 1 路 DP1.2 输入;1 路 HDMI2.0 输入;1 路 AUDIO 音频输入
多种类输出接口:拥有 20 路千兆网口输出;4 路光纤双向双工传输
多种通讯控制方式:拥有 1 路 USB 接口;1 路串口接口;1 路百兆网接口
支持网口环路备份、双主控备份
支持多种预设分辨率;并支持分辨率自定义功能
兼容 30HZ、50HZ、60HZ、120HZ 等多种帧频输入
支持上位机软件监控发送卡运行参数及状态
支持音频输入、出,音视频随动切换
支持配置参数回读
支持千兆网误码率检
| 类型 | 配件 |
|---|---|
| 型号 | RL9 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 70W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:487mm × 365mm × 89mm(长 × 宽 × 高) |
| 净重 | 6.2Kg |
丰富的输入接口:拥有 1 路 DP1.2 输入;1 路 HDMI2.0 输入;1 路 AUDIO 音频输入
多种类输出接口:拥有 20 路千兆网口输出;4 路光纤双向双工传输
多种通讯控制方式:拥有 1 路 USB 接口;1 路串口接口;1 路百兆网接口
支持网口环路备份、双主控备份
支持多种预设分辨率;并支持分辨率自定义功能
兼容 30HZ、50HZ、60HZ、120HZ 等多种帧频输入
支持上位机软件监控发送卡运行参数及状态
支持音频输入、出,音视频随动切换
支持配置参数回读
支持千兆网误码率检
| 类型 | 分布式系统 |
|---|---|
| 型号 | SP800 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 70W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:487mm × 365mm × 89mm(长 × 宽 × 高) |
| 净重 | 6.2Kg |


丰富的输入接口:拥有 1 路 DP1.2 输入;1 路 HDMI2.0 输入;1 路 AUDIO 音频输入
780万像素,单台点对点最宽7680,最高7680
适用于配套F系列服务器使用,支持多台拼接,最大带载8320万像素
多种类输出接口:拥有 12 路千兆网口输出
多种通讯控制方式:拥有 1 路 USB 接口;1 路串口接口;1 路百兆网接口
支持网口环路备份、双主控备份
支持多种预设分辨率;并支持分辨率自定义功能
真4k 60Hz,无延时,无缝隙
支持上位机软件监控发送卡运行参数及状态
支持配置参数回读
支持千兆网误码率检测
| 类型 | 独立主控视频处理器 |
|---|---|
| 型号 | S120 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 70W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:482.6mm × 365mm × 88.9mm(长 × 宽 × 高) |
| 净重 | 6.2Kg |


丰富的输入接口:拥有 1 路 DP1.2 输入;1 路 HDMI2.0 输入;1 路 AUDIO 音频输入
1040万像素,最宽15360,最高7680
多种类输出接口:拥有 20 路千兆网口输出;4 路光纤双向双工传输
多种通讯控制方式:拥有 1 路 USB 接口;1 路串口接口;1 路百兆网接口
支持网口环路备份、双主控备份
支持多种预设分辨率;并支持分辨率自定义功能
兼容 30HZ、50HZ、60HZ、120HZ 等多种帧频输入
支持上位机软件监控发送卡运行参数及状态
支持音频输入、出,音视频随动切换
支持配置参数回读
支持千兆网误码率检
| 类型 | 独立主控视频处理器 |
|---|---|
| 型号 | S200 |
| 输入电压 | AC-100-240V-50/60HZ |
| 额定功率 | 70W |
| 工作温度 | -20℃- 70℃ |
| 工作湿度 | 10%RH-90%RH 无凝固 |
| 外形尺寸 | 机箱体尺寸:487mm × 365mm × 89mm(长 × 宽 × 高) |
| 净重 | 6.2Kg |


持任意添加图层,无数量限制
支持 10bit 视频解码播放,硬件解码、万能解码,支持几乎所有现今的视频格式
支持单个视频分辨率上限 16384*16384
支持节目切换/画面跳转响应 时间<50 毫秒
支持监控视频帧率、音视频延迟等参数;可在控制端对显示端各屏幕状态进行实时监测
支持图像的任意分割重组、几何变形与旋转,完成不同形状、角度的拼接显示
支持窗口模式,可通过节目窗口将视频等素材编辑;便捷的同步灯控台、音控台等周边设备;提供声光电一体化解决方案
支持时间线,严格时间码同步
支持预设定程序,自动执行指令,自动开关机、播放、外设控制等
支持视频、音频、图画、PPT、文本播放;支持采集画面
支持添加网络图片、 Spout,可播放大分辨率互动画面
| 类型 | 多媒体服务器 |
|---|---|
| 型号 | F2 |
| 处理器 | CPU:I5 11400 |
| 主板 | 高性能PRIME主板 |
| 系统内存 | 16G |
| 显卡 | P2000显卡 DP1.4*4 |
| 硬盘 | 500G M.2高速固态硬盘(可扩容) |
| 机箱 | 专业版服务器4U机箱 |
| 音频 | 3.5mm接口7.1声道、卡农接口、内置音频隔离等可选择 |
| 单路最大输出 | 4096*2160@60Hz |
| 整机最大输出 | 8192*2160@60Hz/4096*4320@60Hz |


支持任意添加图层,无数量限制
支持 DP1.4 视频接口输出,DP 支持 4K@60Hz
支持整机最大输出 8192x4320
支持 10bit 视频解码播放,硬件解码、万能解码,支持几乎所有现今的视频格式
支持单个视频分辨率上限 16384x16384
支持节目切换/画面跳转响应 时间<50 毫秒
支持监控视频帧率、音视频延迟等参数;可在控制端对显示端各屏幕状态进行实时监测
支持图像的任意分割重组、几何变形与旋转,完成不同形状、角度的拼接显示
支持窗口模式,可通过节目窗口将视频等素材编辑;便捷的同步灯控台、音控台等周边设备;提供声光电一体化解决方案
支持时间线,严格时间码同步
支持预设定程序,自动执行指令,自动开关机、播放、外设控制等
支持视频、音频、图画、PPT、文本播放;支持采集画面
支持添加网络图片、 Spout,可播放大分辨率互动画面
| 类型 | 多媒体服务器 |
|---|---|
| 型号 | F4 |
| 处理器 | I7 10700,搭配播控软件支持多个8K素材同时播放 |
| 主板 | 高性能PRIME主板 |
| 内存 | DDR4 3200 32G 高速内存 |
| 显卡 | RTXA 4000显卡 DP1.4*4 |
| 硬盘 | 1T M.2高速固态硬盘(可扩容) |
| 机箱 | 4U专业版温控屏服务器机箱 |
| 音频 | 3.5mm接口7.1声道、卡农接口、内置音频隔离等可选择 |
| 单路最大输出 | 4096*2160@60Hz |
| 整机最大输出 | 16384*2160@60Hz/8192*4320@60Hz |

纯硬件架构LED视频拼接处理器,最大带载能力19760万像素
支持多种输入信号源定制化选择,包括DVI、HDMI、SDI、IPC、DP(转接),无线投屏信号等,最多输入路数132,输出路数76
输入信号支持4KX2KHz输入;支持EDID管理,可选2U,4U,8U机箱
| 类型 | 视频拼接器 |
|---|---|
| 型号 | VX8000S |
| 供电电压 | 110-400V |
| 供电频率 | 50/60Hz |
| 工作温度 | 0-45℃ |
| 输入板卡类型 | HDMI |
| 接口型号 | HDMI1.3 |
| 接口数量 | 4 |
| 支持分辨率 | 1920X1080/60HZ 及 EDID 管理 |
AIPS2.0通用信发平台
赋能云端,铸就专属领地——为您提供一站式云平台OEM私有化部署解决方案!依托丰富的行业运营经验和深厚的技术积淀,我们精心设计和定制符合您业务特性的车载广告与智慧物联一体化管理平台,实现全方位、精细化运营。私有化部署模式,让您的数据存储更加安全可控,运营策略更加灵活多变,助力您洞见行业先机,提升运营效能,最大化商业价值,共同塑造车载广告与智慧物联新时代!

| 通用信发平台AIPS2.0 | |
|---|---|
| 功能介绍 | 熙讯通用信发平台是熙讯第二代集群设备管理和信息发布平台,简称AIPS 2.0。 |
| 功能定制 | 1,平台正版软件授权,定期安全扫描,漏洞补丁更新; 2,数据备份和磁盘清理; 3,SSL安全证书更新; 4,功能持续更新升级; 5,更改LOGO和首页服务; 6,用户自定义域名; 8,提供SSL安全证书通讯。 其他个性化功能按实际需求评估后单独报价 |
| 软件使用培训费用【可选】 | ¥2,000.00 单次/1人/1天,异地差旅费另计 |
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 |
LEDOK IoT智慧物联平台
赋能云端,铸就专属领地——为您提供一站式云平台OEM私有化部署解决方案!依托丰富的行业运营经验和深厚的技术积淀,我们精心设计和定制符合您业务特性的车载广告与智慧物联一体化管理平台,实现全方位、精细化运营。私有化部署模式,让您的数据存储更加安全可控,运营策略更加灵活多变,助力您洞见行业先机,提升运营效能,最大化商业价值,共同塑造车载广告与智慧物联新时代!

| 智慧城市管理平台LEDOK IoT | |
|---|---|
| 功能介绍 | 智慧城市平台介绍 |
| 功能定制 | 1,平台正版软件授权,定期安全扫描,漏洞补丁更新; 2,数据备份和磁盘清理; 3,SSL安全证书更新; 4,功能持续更新升级; 5,更改LOGO和首页服务; 6,用户自定义域名; 8,提供SSL安全证书通讯。 其他个性化功能按实际需求评估后单独报价 |
| 软件使用培训费用【可选】 | ¥2,000.00 单次/1人/1天,异地差旅费另计 |
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 |
Vehicle HUB车载专用平台
赋能云端,铸就专属领地——为您提供一站式云平台OEM私有化部署解决方案!依托丰富的行业运营经验和深厚的技术积淀,我们精心设计和定制符合您业务特性的车载广告与智慧物联一体化管理平台,实现全方位、精细化运营。私有化部署模式,让您的数据存储更加安全可控,运营策略更加灵活多变,助力您洞见行业先机,提升运营效能,最大化商业价值,共同塑造车载广告与智慧物联新时代!

| 车载广告平台VehicleHUB | |
|---|---|
| 功能介绍 | 熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。简称VehicleHUB。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现按线路和按区域进行广告投放的目标。 |
| 功能定制 | 1,平台正版软件授权,定期安全扫描,漏洞补丁更新; 2,数据备份和磁盘清理; 3,SSL安全证书更新; 4,功能持续更新升级; 5,更改LOGO和首页服务; 6,用户自定义域名; 8,提供SSL安全证书通讯。 其他个性化功能按实际需求评估后单独报价 |
| 软件使用培训费用【可选】 | ¥2,000.00 单次/1人/1天,异地差旅费另计 |
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 |
I Led
专注于LED显示应用行业的专业力量,我们精于定制,为您点亮无限可能。专为LED显示屏领域度身打造PC端控制软件,凭借深厚行业经验和专业技术积累,我们深谙您的独特需求,旨在以精准操控和卓越性能,引领您走向显示技术的前沿,让您在LED显示世界中游刃有余,尽享专业定制带来的无尽可能!

| 手机信发管理APP I Led | |
|---|---|
| 功能介绍 | I Led是支持安卓和苹果手机的局域网设备管理和信发APP,可进行设备基础功能设置、批量设备管理、多窗口多页面节目编排和批量内容下发,轻松管理附近的LED和LCD显示屏。 |
| 功能定制 | 基础功能报价中包含: 1,自定义LOGO; 2,自定义软件名称,连同熙讯公开版本持续升级更新。 其他个性化功能按实际需求评估后单独报价 |
| 软件使用培训费用【可选】 | ¥1,000.00 单次/1人/1天,异地差旅费另计 |
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 |


LEDOK Lite
【专业铸就品质,OEM定义未来——打造LED行业的专享专业级APP定制方案】为您倾力定制独一无二的手机APP OEM解决方案。APP适用LED显示通用信发领域和多个LED细分行业,比如比赛屏,魔方屏,货架屏等,采用OEM定制方式,您的APP将烙印上独特的品牌标识,享有独立知识产权,充分展现企业个性与特色。助您在瞬息万变的市场环境中稳健前行,以更强的竞争力、更高的运营效率以及更优的品牌形象引领LED行业的新潮流。

| 手机信发管理APP LEDOK Lite | |
|---|---|
| 功能介绍 | LEDOK Lite是支持安卓和苹果手机的局域网设备管理和信发APP,实现局域网自动发现设备,可进行设备基础功能设置、批量设备管理、多窗口多页面节目编排和批量内容下发,轻松管理附近的LED和LCD显示屏。 |
| 功能定制 | 基础功能报价中包含: 1,自定义LOGO; 2,自定义软件名称,连同熙讯公开版本持续升级更新。 其他个性化功能按实际需求评估后单独报价 |
| 软件使用培训费用【可选】 | ¥1,000.00 单次/1人/1天,异地差旅费另计 |
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 |



LedOK Express
专注于LED显示应用行业的专业力量,我们精于定制,为您点亮无限可能。专为LED显示屏领域度身打造PC端控制软件,凭借深厚行业经验和专业技术积累,我们深谙您的独特需求,旨在以精准操控和卓越性能,引领您走向显示技术的前沿,让您在LED显示世界中游刃有余,尽享专业定制带来的无尽可能!

| 单机版PC软件 LEDOK Express | |||
|---|---|---|---|
| 平台支持 | WINDOWS | MAC OS | LINUX |
| 功能介绍 | LEDOK Express是支持多平台的单机局域网软件,实现局域网自动发现设备,可进行LED模组智能设置、批量设备管理、多窗口多页面节目编排和批量内容下发,轻松管理附近的LED和LCD显示屏。 | ||
| 功能定制 | 基础功能报价中包含: 1,自定义LOGO; 2,自定义软件名称,连同熙讯公开版本持续升级更新。 其他个性化功能按实际需求评估后单独报价 | ||
| 软件使用培训费用【可选】 | ¥1,000.00 单次/1人/1天,异地差旅费另计 | ||
| 备注 | 1,所有平台和软件均为远程部署,需现场实施请提前商务沟通确认并提供相关人员的差旅和现场实施费用; 2,所有平台和软件只提供可运行程序或安装包,不提供源代码 | ||


方案介绍
熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。简称为VehicleHUB。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现广告投放的目标。
方案架构

方案特点
ST2110标准 臻彩画质再颠覆
卡莱特推出适配于LED主控的ST2110子板以及ST2110媒体服务器,完美兼容广播电视行业对于IP化、超高清化的要求。

5G+8K 卓越性能再升级
卡莱特5G+8K超高清显示控制系统,支持高分辨率、高色深的视频播放,让色彩呈现更加逼真,画质和体验全方位提升,使广播电视演播厅、舞台显示大屏等演播场景都能够得到最真实的显示效果,全面提升视频画面的清晰度和真实感。
超大带载
采用了5G网口传输技术,相比传统单路网口,带载能力提升了近5倍,传输更加高效和稳定。在保证视频无压缩的情况下,解决了广播电视行业往超高清发展的显示问题。
_1691724735.jpg)
超低延迟
0帧延迟,实时显示同步,可将整个控制系统的延迟降低到不超过1帧(16.67ms),有效改善直播现场的画面延迟问题。
_1691724756.jpg)
高动态帧率
支持最大240Hz高帧率显示,流畅呈现高速运动视频,有效改善影像拖影和拍摄扫描线。
_1691724796.jpg)
场景融合
通过场景融合拍摄技术,一次拍摄制作可使用多台相机从多个机位视角同时进行录制,极大提高拍摄效率。
_1695692909.jpg)
熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现广告投放的目标。

车载广告平台允许广告主轻松管理大量车载广告设备,进行智能分组管理。广告主可以更精准地选择目标受众,确保广告投放更为有针对性。在车载广告投放平台平台上,广告主可以选择多种广告投放方式,更重要的是,我们提供智能定向投放功能,使广告触达更加精准,提高广告投放效果。

我们引以为傲的首要特点是平台提供的简便便捷的广告流程。广告主只需设定一个名称并指定一个多媒体素材,即可快速创建车载广告,免去了繁琐的编排和布局工作。这一用户友好的设计让广告主能够在极短的时间内完成广告的创建,从而更专注于广告内容的创意和战略性考量
我们的平台不仅提供了按路线的分组投放功能,还支持按地域位置的精准投放。广告主得以根据目标人群的地理分布和行为习惯选择最合适的投放方式。这种精准投放策略有助于确保广告能够更精准地覆盖目标受众,提高广告的触达效果,从而为品牌宣传赢得更大的曝光面
在平台上,我们不仅提供广告播放日志的查看和导出功能,还提供实时广告播放画面截图监控。这使广告主能够随时随地获取广告播放的详尽数据,为其提供更全面的广告效果分析和评估。通过这一功能,广告主能够及时调整广告播放策略,确保广告在变化的市场环境中保持高效和有效
我们的平台提供实时设备定位和轨迹功能,使广告主可以实时查看当前设备的准确位置以及车辆运行轨迹。这不仅有助于广告主了解广告播放的地理范围,还提供了对车辆运动路径的实时监控。这种全面的实时信息让广告主更具洞察力,有助于制定更智能的广告投放策略,最大程度地提升广告的投放效果。
私有化部署可以让用户的个性化需求得到满足,熙讯可以更灵活的根据用户的自定义需求进行二次开发,而不会受到公共平台服务的制约,可以将用户自建平台打造成更具个性化、功能更丰富的移动广告投放平台。
| 功能点 | 熙讯公共平台(免费) | 客户自建平台(付费) |
|---|---|---|
| 接入设备数量 | 100 | 不限制 |
| 分组管理设备 | 支持 | 支持 |
| 分组广告投放 | 支持 | 支持 |
| 广告播放排序 | 支持 | 支持 |
| 多屏同步播放 | 支持 | 支持 |
| 区域定点投放 | 支持 | 支持 |
| 车辆轨迹查询 | 7天内任意1天 | 按用户需求定制 |
| 播放日志查询 | 仅支持7天查询 | 按用户需求定制 |
| 播放日志导出 | 仅支持7天数据导出 | 按用户需求定制 |
| 自定义域名 | 不支持 | 支持 |
| 个性化功能定制 | 不支持 | 支持(根据定制功能付费) |
| SSL安全通讯 | 支持 | 支持 |
| 等保认证服务 | 不支持 | 提供技术服务 |
| 平台维护服务 | 免费 | 按年付费 |
商业显示屏是现代商业环境中不可或缺的工具,它们广泛应用于各种场景,如零售店、会议室、展览厅、酒店大堂等,旨在提升视觉体验、传达信息、增强互动。不仅能提升商业环境的视觉效果,还能提高信息传递的效率和互动体验。随着熙讯在商显领域技术的不断进步,商显LED显示屏的应用将更加广泛和多样化,为商业环境带来更多创新和价值。

熙讯商显LED屏可以通过手机APP、PC在局域网(LAN)或云平台环境下操作。这种操作方式不仅提高了显示屏管理的灵活性,还大大提升了信息发布和更新的效率。通过手机APP和PC在局域网环境中操作商显LED屏幕,为企业提供了高效便捷的显示屏管理解决方案。手机APP操作灵活便捷,适合实时内容更新和远程控制;PC操作功能强大,适用于复杂的内容管理和多屏控制。两者结合使用,能够满足不同场景下的需求,提升信息传递的效率和效果。

商显LED屏以其高亮度和高分辨率,能够清晰地展示广告、品牌标识和促销信息,吸引顾客的注意力。它们通常安装在商场、零售店和商业中心的显眼位置,通过动态画面和色彩丰富的显示效果,使品牌形象更加生动和突出。相比传统的广告媒介,LED屏可以播放视频、动画和滚动字幕等多媒体内容,增强视觉冲击力,提升品牌的知名度和美誉度。
LED显示屏可以根据需要实时更新显示内容,适用于各种信息发布场景。无论是机场、火车站发布航班和列车信息,还是医院和银行的排队叫号系统,都能通过LED屏幕高效传达信息。其灵活性还体现在内容的多样性上,能够显示文字、图片、视频等多种形式,满足不同的信息传递需求。定时播放和远程控制功能使得信息发布更加便捷和高效。
通过触控技术和互动软件,商显LED屏可以实现与观众的互动。例如,在零售店中,顾客可以通过触摸屏查看产品信息、参与优惠活动或进行虚拟试穿;在展览会和博物馆,观众可以通过互动LED屏了解更多展品信息,增强参观体验。互动LED屏不仅提高了信息的可达性,还能通过互动增强顾客的参与感和满意度,从而提升用户体验。
LED显示屏在企业内部和公共场所的应用可以大大提高管理效率。例如,在企业会议室中,LED屏用于演示和视频会议,提高会议效率;在交通枢纽和大型活动中,LED屏用于指引和应急信息发布,提高运营管理水平。通过联网控制,管理人员可以远程监控和操作多个显示屏,快速响应需求,进行内容调整和系统维护,从而实现高效管理和运营优化。
LEDOK lot平台是基于构建城市智慧物联网终端管理去设计,平台采用B/S架构,支持Mysql数据库,包含了智慧物联、智慧屏幕、智慧IP广播、智慧气象环境、安全认证,用户权限、策略管理等多功能一体的智慧平台,能通过远程控制、管理各个物联网产品的内容发布,管理能力提升的同时也保证了运维的效率,助力于智慧城市全面发展。


智慧城市管理平台对道路和灯杆等设施进行实时监控和可视化管理,实时收集传感器、设备等物联网节点的数据,并以图形化的方式展示,使用户能够轻松地了解设备状态、环境条件等信息,有助于快速做出决策。用户可以通过云平台远程管理和控制各种设备,而无需直接物理接触。这种远程管理功能有助于降低维护成本,提高工作效率。
通过物联网技术,智慧照明系统可以实现远程监控和智能控制。城市管理者可以通过云平台实时监测路灯的工作状态、能耗情况等,并可以远程控制灯光的亮度、开关等参数,以实现灯光的精细化管理和调节。智慧照明系统通过节能环保、智能控制、和智能维护等功能,提高了城市路灯的管理效率和服务水平,为居民提供更舒适安全和便捷的生活环境。
智慧灯杆云平台集成音柱广播系统,可以用于在公共场所播放广播通知、警报、紧急消息。气象环境传感器可以监测周围环境的温度、湿度、风速、空气质量等参数。这有助于城市管理者实时了解城市的气象状况。音柱广播和气象环境传感器作为灯杆屏的辅助功能为城市管理和居民生活带来诸多便利和安全保障。
智慧灯杆平台可以根据其区域定位和后台数据统计分析实时灵活的调整广告内容,根据观众的位置、年龄和性别等信息提供精准的内容投放。同时它还可以及时进行公共信息发布。不仅提供综合的内容管理和运营管理功能,还包括内容制作、发布计划管理、数据统计分析等,使广告商和信息发布者能够更加方便地管理和监控广告内容的发布和效果。
私有化部署可以让用户的个性化需求得到满足,熙讯可以更灵活的根据用户的自定义需求进行二次开发,而不会受到公共平台服务的制约,可以将用户自建平台打造成更具个性化、功能更丰富的移动广告投放平台。
| 功能点 | 熙讯公共平台(免费) | 客户自建平台(付费) |
|---|---|---|
| 接入设备数量 | 100 | 不限制 |
| 分组管理设备 | 支持 | 支持 |
| 批量广告投放 | 支持 | 支持 |
| 多屏同步播放 | 支持 | 支持 |
| 实时信息插播 | 支持 | 支持 |
| 智慧屏幕管理 | 支持 | 支持 |
| 智慧监控管理 | 支持 | 支持 |
| 智慧电能管理 | 支持 | 支持 |
| 智慧照明管理 | 不支持 | 支持 |
| 智慧物联设备 | 不支持 | 支持 |
| 智慧IP广播 | 不支持 | 支持 |
| 智慧交通管理 | 不支持 | 支持 |
| 人流量统计 | 不支持 | 支持 |
| 气象环境监测 | 不支持 | 支持 |
| 自定义域名 | 不支持 | 支持 |
| 个性化功能定制 | 不支持 | 支持(根据定制功能收费) |
光影屏方案依托国庆70周年项目成功经验,在原有基础上兼容更多屏体形状和规格,支持多屏画面实时同步和超大分辨率视频画面拼接,将互动光影屏方案推广到大型演出、周年庆典、商业活动等更广泛的应用场合。光影LED屏在演出和庆典活动中的应用,不仅能够提升活动的视觉效果和观众的参与感,还能够通过技术手段增加活动的科技感和创新性。这些特点使得LED屏幕在现代演出和庆典活动中越来越受欢迎。

光影屏技术架构在2019年国庆周年庆典项目成功应用的基础上不断改进完善,控制系统可分别通过4G云端、WiFi、蓝牙和U盘离线方式更新光影屏显示内容。支持按素材编号智能生成播放节目并对应控制系统编号自动批量推送内容以及单独更新内容。同时该方案可选用超低延时的无线激发控制方案或经济实用的4G/WiFi激发控制方案,为不同的应用场合提供多种技术实现方式。

光影LED屏方案采用超低延时的无线激发控制和高精度的帧同步技术实现实时画面同步功能,确保多个屏幕或模块可以无缝地同步显示相应内容。同时该方案支持数千个小屏组成大分辨率画面,为各种大型演出、展示和广告活动提供了强大的交互能力,显著提升了观众的观看体验和活动的整体视觉效果。
云端内容管理系统提供一个集中的平台,用户可以方便地上传、编辑和安排播放内容,支持批量管理和自动更新,提高内容管理的效率。控制系统通过WiFi、4G或5G模块,光影LED屏可以实时从云服务器获取最新的内容和播放计划。无论是视频、图片还是文字,都可以在后台平台进行集中管理和快速更新。
LoRa无线技术:利用LoRa无线通信,用户可以远程触发LED屏播放预定内容。LoRa的长距离通信能力和低功耗特点,使得在大型场地和复杂环境中也能实现稳定的远程控制。用户可以通过移动设备、计算机等终端设备控制LoRa发射器发送触发信号,支持多种控制方式如手动触发、定时触发、传感器触发等,实现灵活多样的播放控制。
高清LED屏:采用高分辨率、高亮度的LED屏幕,确保在各种光线条件下都能显示清晰、亮丽的图像和视频。支持P3、P4等不同规格,适应不同的使用场景。LED屏与动态灯光系统联动,创造丰富的视觉效果和氛围。灯光效果可以根据播放内容和现场环境实时调整,提升整体视觉冲击力。
作为拥有十多年行业经验,专注于LED控制系统硬件设计和开发的高科技企业,我们致力于为客户提供最先进、可靠的LED同异步控制系统解决方案。我们根据客户的具体需求提供定制化的硬件设计服务,从概念设计、原理图绘制、PCB设计到样品制作、功能验证,均由我们的专业团队全程把控。我们注重每一个细节,确保最终产品完全符合客户的期望和应用要求。

我们拥有一支专业的全栈开发团队,团队成员在前端、后端、数据库以及移动开发等方面拥有丰富的经验和技能。我们的开发人员熟练掌握多种编程语言和框架,能够快速响应市场需求并提供高质量的软件解决方案。我们不仅提供领先的软件产品,还为客户提供全方位的技术支持和售后服务。我们的专业技术支持团队提供安装指导、调试服务、技术培训和远程支持,确保客户在使用我们的软件产品时能够得到及时的帮助和解决方案。

我们利用物联网(IoT)和人工智能(AI)技术,实现LED控制系统的智能化集成。提供全面的系统集成解决方案,从硬件到软件再到网络和云端服务,涵盖LED控制系统的各个方面。我们拥有丰富的项目经验,能够将各种技术和产品无缝集成,提供稳定、高效的系统解决方案。

在ODM模式下,客户可以根据自身的品牌定位和市场需求,对产品进行个性化定制。我们负责产品的设计和开发工作。这包括从概念设计、功能设计到详细的工程设计。客户无需投入大量资金和资源进行产品设计和开发即可进行灵活的产品定制,ODM厂商具备丰富的设计和生产经验,能够加速产品的开发和生产流程,缩短产品的上市时间,使客户能够更快地占领市场。


自2013年以来,熙讯科技深入对接智慧灯杆,智慧城市系统,现推出第四代LED智慧屏控制系统Y50、Y08,进一步提升整体集成度,大幅提高了用户使用过程中的便利性和安全性。
了解更多 ->
熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。简称VehicleHUB。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现广告投放的目标。
了解更多 ->


新中国成立70周年庆典上,通过搭载全球领先的熙讯异步信发系统,全球首次实现短时间内将大规模视频内容快速下发至3290块屏幕,同时采用LoRa(远距离无线电)低延迟控制系统搭配同步播放时间校正技术,实现视频画面高度完美同步。
了解更多 ->熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。简称VehicleHUB。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现广告投放的目标。

VehicleHUB允许广告主轻松管理大量车载广告设备,进行智能分组管理。广告主可以更精准地选择目标受众,确保广告投放更为有针对性。在VehicleHUB平台上,广告主可以选择多种广告投放方式,更重要的是,我们提供智能定向投放功能,使广告触达更加精准,提高广告投放效果。

我们引以为傲的首要特点是平台提供的简便便捷的广告流程。广告主只需设定一个名称并指定一个多媒体素材,即可快速创建车载广告,免去了繁琐的编排和布局工作。这一用户友好的设计让广告主能够在极短的时间内完成广告的创建,从而更专注于广告内容的创意和战略性考量
我们的平台不仅提供了按路线的分组投放功能,还支持按地域位置的精准投放。广告主得以根据目标人群的地理分布和行为习惯选择最合适的投放方式。这种精准投放策略有助于确保广告能够更精准地覆盖目标受众,提高广告的触达效果,从而为品牌宣传赢得更大的曝光面
在平台上,我们不仅提供广告播放日志的查看和导出功能,还提供实时广告播放画面截图监控。这使广告主能够随时随地获取广告播放的详尽数据,为其提供更全面的广告效果分析和评估。通过这一功能,广告主能够及时调整广告播放策略,确保广告在变化的市场环境中保持高效和有效
我们的平台提供实时设备定位和轨迹功能,使广告主可以实时查看当前设备的准确位置以及车辆运行轨迹。这不仅有助于广告主了解广告播放的地理范围,还提供了对车辆运动路径的实时监控。这种全面的实时信息让广告主更具洞察力,有助于制定更智能的广告投放策略,最大程度地提升广告的投放效果。
私有化部署可以让用户的个性化需求得到满足,熙讯可以更灵活的根据用户的自定义需求进行二次开发,而不会受到公共平台服务的制约,可以将用户自建平台打造成更具个性化、功能更丰富的移动广告投放平台。
| 功能点 | 熙讯公共平台(免费) | 客户自建平台(付费) |
|---|---|---|
| 接入设备数量 | 100 | 不限制 |
| 分组管理设备 | 支持 | 支持 |
| 分组广告投放 | 支持 | 支持 |
| 广告播放排序 | 支持 | 支持 |
| 多屏同步播放 | 支持 | 支持 |
| 区域定点投放 | 支持 | 支持 |
| 车辆轨迹查询 | 7天内任意1天 | 按用户需求定制 |
| 播放日志查询 | 仅支持7天查询 | 按用户需求定制 |
| 播放日志导出 | 仅支持7天数据导出 | 按用户需求定制 |
| 自定义域名 | 不支持 | 支持 |
| 个性化功能定制 | 不支持 | 支持(根据定制功能付费) |
| SSL安全通讯 | 支持 | 支持 |
| 等保认证服务 | 不支持 | 提供技术服务 |
| 平台维护服务 | 免费 | 按年付费 |
熙讯车载广告投放平台,是一个领先行业的专业车载广告服务平台,以其创新性和高效性而脱颖而出。简称VehicleHUB。该平台为广告主和车辆运营者提供了一个集群管理车载广告设备的在线平台,以便灵活地实现广告投放的目标。

VehicleHUB允许广告主轻松管理大量车载广告设备,进行智能分组管理。广告主可以更精准地选择目标受众,确保广告投放更为有针对性。在VehicleHUB平台上,广告主可以选择多种广告投放方式,更重要的是,我们提供智能定向投放功能,使广告触达更加精准,提高广告投放效果。

我们引以为傲的首要特点是平台提供的简便便捷的广告流程。广告主只需设定一个名称并指定一个多媒体素材,即可快速创建车载广告,免去了繁琐的编排和布局工作。这一用户友好的设计让广告主能够在极短的时间内完成广告的创建,从而更专注于广告内容的创意和战略性考量
我们的平台不仅提供了按路线的分组投放功能,还支持按地域位置的精准投放。广告主得以根据目标人群的地理分布和行为习惯选择最合适的投放方式。这种精准投放策略有助于确保广告能够更精准地覆盖目标受众,提高广告的触达效果,从而为品牌宣传赢得更大的曝光面
在平台上,我们不仅提供广告播放日志的查看和导出功能,还提供实时广告播放画面截图监控。这使广告主能够随时随地获取广告播放的详尽数据,为其提供更全面的广告效果分析和评估。通过这一功能,广告主能够及时调整广告播放策略,确保广告在变化的市场环境中保持高效和有效
我们的平台提供实时设备定位和轨迹功能,使广告主可以实时查看当前设备的准确位置以及车辆运行轨迹。这不仅有助于广告主了解广告播放的地理范围,还提供了对车辆运动路径的实时监控。这种全面的实时信息让广告主更具洞察力,有助于制定更智能的广告投放策略,最大程度地提升广告的投放效果。
私有化部署可以让用户的个性化需求得到满足,熙讯可以更灵活的根据用户的自定义需求进行二次开发,而不会受到公共平台服务的制约,可以将用户自建平台打造成更具个性化、功能更丰富的移动广告投放平台。
| 功能点 | 熙讯公共平台(免费) | 客户自建平台(付费) |
|---|---|---|
| 接入设备数量 | 100 | 不限制 |
| 分组管理设备 | 支持 | 支持 |
| 分组广告投放 | 支持 | 支持 |
| 广告播放排序 | 支持 | 支持 |
| 多屏同步播放 | 支持 | 支持 |
| 区域定点投放 | 支持 | 支持 |
| 车辆轨迹查询 | 7天内任意1天 | 按用户需求定制 |
| 播放日志查询 | 仅支持7天查询 | 按用户需求定制 |
| 播放日志导出 | 仅支持7天数据导出 | 按用户需求定制 |
| 自定义域名 | 不支持 | 支持 |
| 个性化功能定制 | 不支持 | 支持(根据定制功能付费) |
| SSL安全通讯 | 支持 | 支持 |
| 等保认证服务 | 不支持 | 提供技术服务 |
| 平台维护服务 | 免费 | 按年付费 |